約7年ぶりにPCを更新しました。
それまではコスパ重視で2~3年おきにミドルクラスを買っていたところ、当時円高の影響やSSDを試したいとの思いで背伸びしてCore-i7を買いました。
電源の交換やグラボの更新はしましたが、メインのPCとしてここまで長い間使ったのは初めてです。まさかこんなに現役で使えるとは……。
PC性能の成長と共にコンテンツの増大があるため、ハイエンドクラスを買っても処理能力が制約となり、持って3~4年というイメージでした。
ここ最近はコンテンツの肥大化も緩やかで、買い替えなくても性能的にはまだ十分使えるレベルなのですが、故障のリスクも考えて1,2年ほど前から買い替えを検討していました。
去年、一昨年はメモリやグラボが高く、買い替えを見送っていたわけですが、Zen2世代のRyzenのコスパやSSD、メモリの価格下落がタイミングよく被って絶好の買い時が来たのです。
スペック更新
| - | 旧 | 新 |
|---|---|---|
| CPU | Core-i7 3770 | Ryzen7 3700X |
| マザーボード | ASUS P8H-77-M | ASRock X570 Steel Legend |
| メモリー | DDR3-1600 32GB | DDR4-3200 32GB |
| ストレージ | Intel330 180GB*2(RAID0)Crucial MX500 500GB | WD Black SN750 1TBCrucial P1 1TB |
| グラフィックボード | Quadro M2000 | GeForceRTX 2070 |
| 電源 | Corsair 550W | Seasonic 650W |
これにケースとOSを足して、23万弱というところでした。
予想よりCPUとMBが高くなってしまったことと、GPUに力を入れ過ぎてしまったことで買い替えを検討したときよりも高くなってしまいました。
GPUの買い替えは必要になるかもしれませんが、5~6年くらいはこの構成で行く予定ですから、年4~5万円くらいだと考えると満足度とコスパは高いです。
パーツ選定
CPU
Zen2の登場で9th世代のIntel製品を超えてきたので、10th世代の発売が遅れているIntelは選択肢に入りませんでした。
CPUを選ぶ基準として、性能が最低条件を満たし、予算を超えない範疇で、発熱は低ければ低いほど良い、の順で検討し、 第三世代Ryzenのスペック表から3600か3700Xがバランスが取れていて良いなーと思い3700Xを選択。

AMD Ryzen 7 3700X with Wraith Prism cooler 3.6GHz 8コア / 16スレッド 36MB 65W【国内正規代理店品】 100-100000071BOX
- 出版社/メーカー: AMD
- 発売日: 2019/07/07
- メディア: Personal Computers
- この商品を含むブログを見る
マザーボード
( ゚∀゚)o彡°ASRock!ASRock!
今回は初のASRockです。
今まではASUSをメインで使ってきましたが、久しぶりの自作で久しぶりにAMDのCPUを使うので情報収集しているとB450 Steel Legendという高耐久性に全振りしたMBがあるというじゃないですか。
しかもX570版も出るという。そこでASRock製品を調べれば調べるほど変態(と称賛される)メーカーなのが伝わってきました。
というのも、それ以外のモデルでも部品からして高耐久なんですね。どれを選んでも最低3年以上はしっかり動くレベルのこだわり。
その中でも高耐久なCreatorかSteel Legendが需要にピッタリなのですが、CreatorはCPUと同時発売ではないことと、値段的に高そうなので見送りました。
今考えると、1万円ちょっと足すだけで、ヒートシンクも大きく無線Lanも付いてくるTaichiでも良かった気も……。

ASRock AMD Ryzen 3000シリーズ CPU(Soket AM4)対応 X570チップセット搭載 ATX マザーボード X570 Steel Legend
- 出版社/メーカー: ASROCK
- 発売日: 2019/07/07
- メディア: Personal Computers
- この商品を含むブログを見る
メモリー
ZenやZen+世代のRyzenではメモリクロックがCPU性能のボトルネックになるらしく、なるべく高クロックのメモリーが良いみたいでしたが、 Zen2世代ではあまり関係ない模様。
しかしなるべく性能は落としたくないので、JEDEC準拠で第三世代RyzenのDDR4-3200品の中から定評のあるMicronチップ品を選択。
通常用途では16GBでも足りますが、複数のソフトを立ち上げると時々16GBをオーバーするので余裕をもって32GBに。
4枚差しだとクロック数が落ちるので、デュアルランク2枚品。

CFD販売 Crucial (Micron製) デスクトップPC用メモリ PC4-25600(DDR4-3200) 16GBx2枚 CL22 288pin 無期限保証 W4U3200CM-16G
- 出版社/メーカー: CFD Crucial
- 発売日: 2019/05/17
- メディア: Personal Computers
- この商品を含むブログを見る
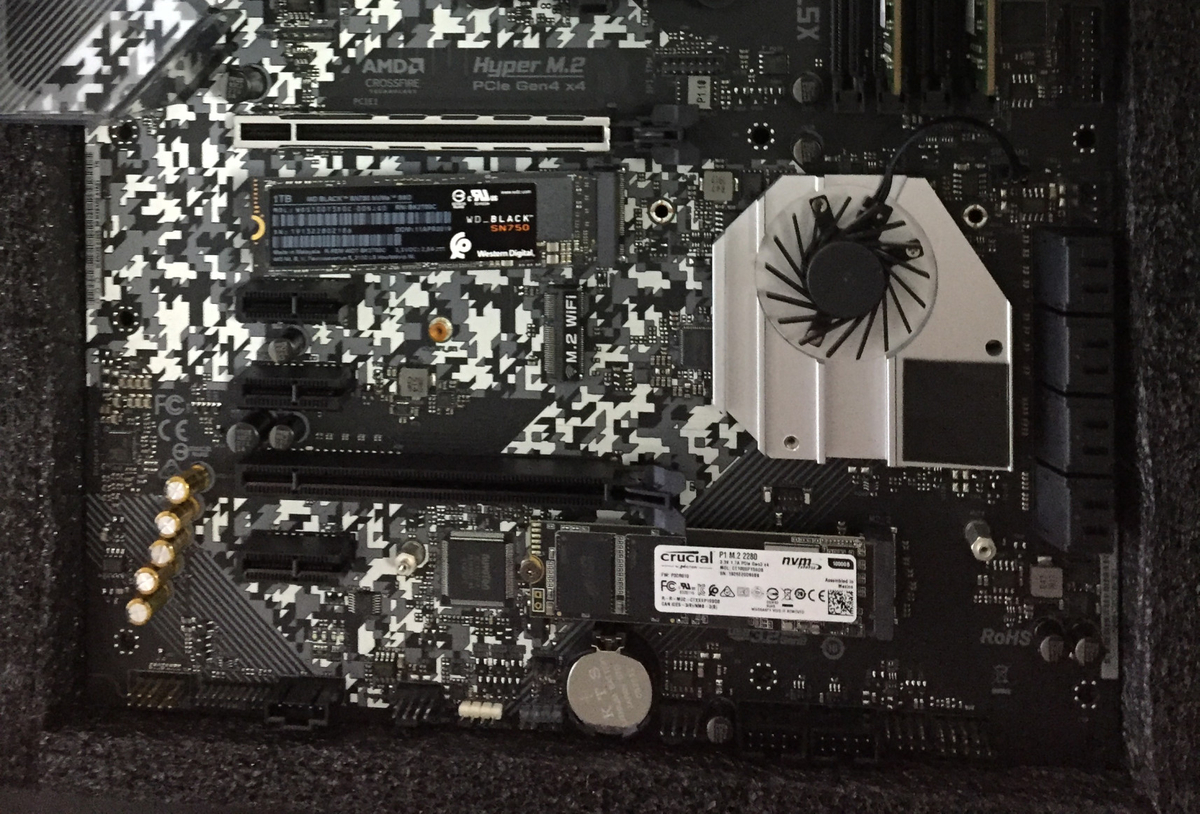
ストレージ
個人的には結構こだわりの大きなポイントです。
昔からストレージの遅さは気になっていて、SSDの登場でようやく解放された感があります。
その前のPCでもHDDをRAID0で使っていました。
7年間もストレス無くPCを使えたのも、CPU以上にSSDにお金をかけたからだと思っています。
なので、今回もストレージは可能な範囲で良い物を選択しました。
X570からはPCI-E Gen4対応でSSDも対応品が出ているのですが、発熱と価格の面で今回は除外。
SSDは高速化のためにキャッシュや並列処理など複合的な技術が使われていて、NANDの容量によって読み書き性能も変わってきますので注意です。
最終的にメインにTLCのNVMe、読み出し専用にQLCのNVMeで価格も控えめに。

- メディア:
- この商品を含むブログを見る

Crucial SSD M.2 1000GB P1シリーズ Type2280 PCIe3.0x4 NVMe 5年保証 正規代理店保証品 CT1000P1SSD8JP
- 出版社/メーカー: Crucial(クルーシャル)
- 発売日: 2018/10/25
- メディア: Personal Computers
- この商品を含むブログを見る
調査不足で後から存在に気付いたのですが、シリコンパワーのNVMeもTLCで良さそうです。
レビュー記事などが少なく、若干の不安は残りますがコスパは最高だと思いました。

シリコンパワー SSD 1TB 3D NAND M.2 2280 PCIe3.0×4 NVMe1.3 P34A80シリーズ 5年保証 SP001TBP34A80M28
- 出版社/メーカー: シリコンパワー
- 発売日: 2019/02/08
- メディア: Personal Computers
- この商品を含むブログを見る
グラフィックボード
PCでは軽いゲームくらいしかしないのですが、VRには興味があるので対応できるようなグラフィックボードを選択しました。
Radeonを外したのは、3DCG系のツールと相性があまり良くないからですね。個人的な経験則ですが、HD7770でハマったので……。
RTXのSuperが正式発表される前に、2070が処分価格になっていたので6月の時点でポチっちゃいました。今選ぶなら2060Superかも。
このクラスのグラボは発熱が大きめなので、コンパクト型のボードは避け、静音化のためにファンもなるべく低回転のものが良いのでヒートシンクが大きいモデルを。
この辺はケースや負荷をかける時間など環境や用途によって優先順位が変わるかと思います。

- メディア:
- この商品を含むブログを見る
電源
電源はあまりケチらない方が良いです。
前はケチって安い物を買ったので、3年経たずに壊れて結局2個分の値段で割高となりました。
OEM供給を探すのが面倒なので、明記しているowltechのSeasonic電源。
容量は構成を見て650Wもあれば足りそうだったので650Wにしておきました。
余り大きすぎても負荷の低い通常使用時にロスが大きいので、X570+3700X+RTX2070構成なら650~750Wで十分でしょう。
不要なケーブルは邪魔になるので出来ればフルモジュラー、価格を抑えたいのであればセミモジュラー。

オウルテック 10年間新品交換保証 80PLUS GOLD取得 コンパクトサイズ ATX 電源 ユニット フルモジュラー Skylake対応 Seasonic FOCUS+ シリーズ 650W
- 出版社/メーカー: オウルテック
- 発売日: 2017/12/21
- メディア: Personal Computers
- この商品を含むブログを見る
その他
魅せるPCにする予定は無かったので、ケースはそれほどこだわらず、大きさ、シャドウベイ、価格で選びました。
Corsair Carbide 275R
![Corsair Carbide 275R Tempered Glass -White- ミドルタワー型PCケース [強化ガラスモデル] CS7224 CC-9011133-WW Corsair Carbide 275R Tempered Glass -White- ミドルタワー型PCケース [強化ガラスモデル] CS7224 CC-9011133-WW](https://images-fe.ssl-images-amazon.com/images/I/31N4PJlgS7L._SL160_.jpg)
Corsair Carbide 275R Tempered Glass -White- ミドルタワー型PCケース [強化ガラスモデル] CS7224 CC-9011133-WW
- 出版社/メーカー: Corsair
- 発売日: 2018/04/24
- メディア: Personal Computers
- この商品を含むブログを見る
Fractal Design Define C

Fractal Design Define C, Black, Tempered Glass ミドルタワー型PCケース CS6889 FD-CA-DEF-C-BK-TG
- 出版社/メーカー: Fractal Design
- 発売日: 2017/11/02
- メディア: Personal Computers
- この商品を含むブログを見る
NZXT H510
![NZXT H510 ミドルタワー [ Black & Black ] CA-H510B-B1 NZXT H510 ミドルタワー [ Black & Black ] CA-H510B-B1](https://images-fe.ssl-images-amazon.com/images/I/41QwfpU2zrL._SL160_.jpg)
NZXT H510 ミドルタワー [ Black & Black ] CA-H510B-B1
- 出版社/メーカー: NZXT
- 発売日: 2019/07/20
- メディア: Personal Computers
- この商品を含むブログを見る
OSはWindows10 Proを選択しましたが、Windows10からは無印でもメモリの制約もほぼないので、開発用途でもなければ無印で十分でしょう。
Amazonで購入する場合は、信用できるショップ(Amazonが販売等)から購入するようにしましょう。
Amazonの在庫が切れている場合はプライムからの販売になったりするので注意が必要です。
個人販売の場合は不正ライセンス品のリスクが上がります。
安いからとフリマアプリ等で購入すると登録できなかったり、犯罪行為をする人に個人情報が流れたりしますので、リスクに見合うだけの価値は無いと思います。

【Amazon.co.jp限定】 Microsoft Windows10 Home 64bit 日本語版|DSP版|LANアダプター LGY-PCI-TXD 付き
- 出版社/メーカー: マイクロソフト(DSP)
- 発売日: 2015/08/01
- メディア: DVD-ROM
- この商品を含むブログを見る

【Amazon.co.jp限定】 Microsoft Windows10 Pro 64bit 日本語版|DSP版|LANアダプター LGY-PCI-TXD 付き
- 出版社/メーカー: マイクロソフト(DSP)
- 発売日: 2015/08/01
- メディア: DVD-ROM
- この商品を含むブログを見る
組み立て
一般的な自作の手順は省略します。
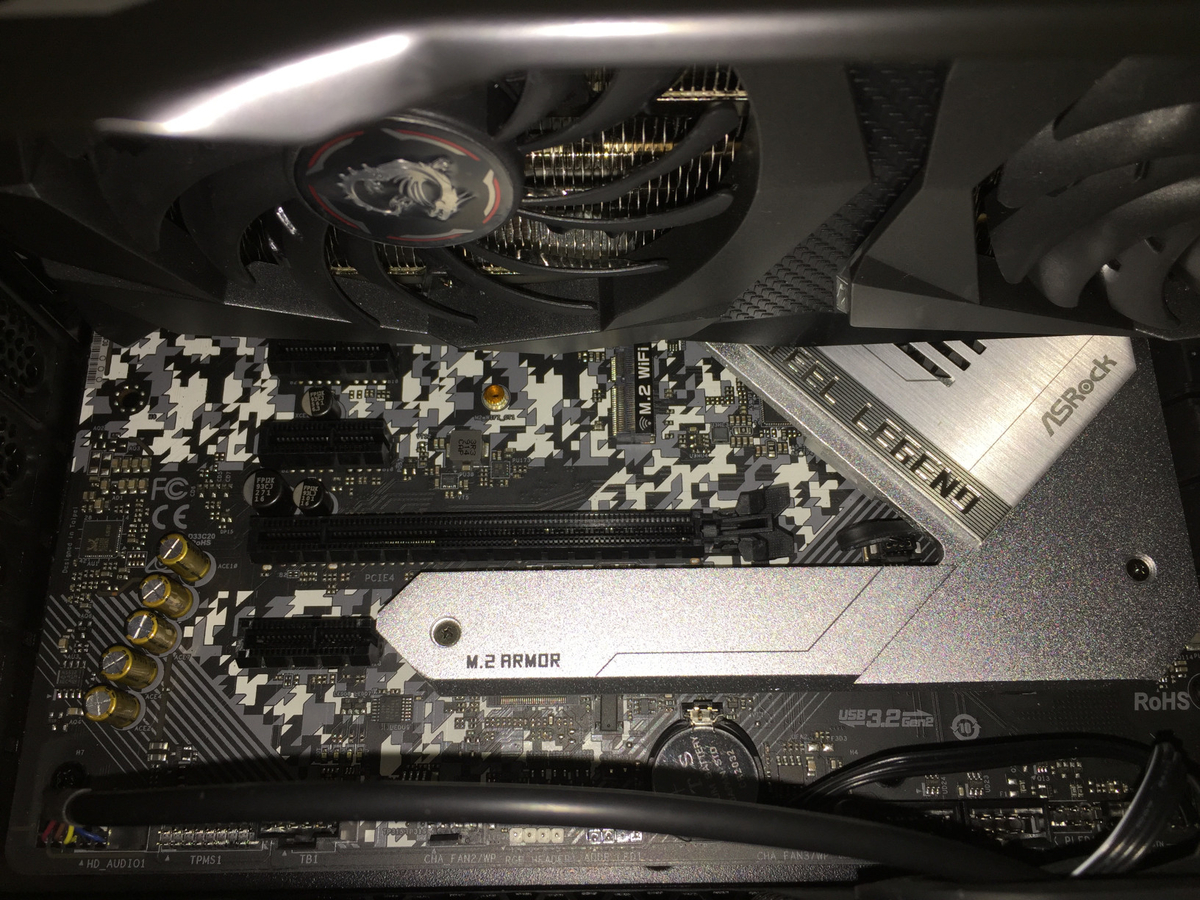
X570チップの冷却

大型のグラフィックボードを使うと、このようにX570やM.2スロットを覆うヒートシンクとファンの開口部をの半分くらいを埋めてしまいます。
窒息環境と言われているみたいですが、空気の流れを遮断し、放熱しにくい環境のようです。
しかし、この辺はMBメーカーも当然分かっていることで、対策をしています。

ファンの上下にスリットがあり、ここを空気が通るようにしているみたいですね。
通常のシロッコファンとファンの形状も違っているので、空気の流れ方も違うのでしょう。
発熱は小さくは無いですが、動作上問題のない温度までは下げられるようです。
SSDに負荷をかけても60度程度で止まりました。
グリス

純正CPUファンにはグリスが付いていますので、初回の組み立てでは別途グリスを買う必要が無いのはIntelもAMD一緒ですね。
しかし、AMDのこのグリス、結構量が多いので塗り直すことにしました。
自作erの中では有名な熊グリスこと、thermal grizzlyのKryonaut。
KryonautとHydronautと2種類あります。

Kryonautの特徴としては
- 液体窒素使うならこっち(空冷水冷で使ってもOK)
- Hydronautより耐久性に劣るので塗り直しが必要(2年おきくらい?)
- Hydronautより粘土が低く塗りやすい
のようです。
価格はKryonautの方が少しだけ高いですが、大きな差は無いです。
チャック付きの袋があるとは言え、何度も開け閉めすると空気に触れるため、必要な分を買うのが良いと思います。
1gもあれば3回は塗れるので、普通は一番小さい物ですね。

ドイツ Thermal Grizzly社製 オーバークロック用特別設計高性能熱伝導グリス Kryonaut 1g
- 出版社/メーカー: 親和産業
- 発売日: 2015/09/02
- メディア: Personal Computers
- この商品を含むブログを見る

Thermal Grizzly CPUグリス オーバークロック用特別設計高性能熱伝導グリス Hydronaut 1g
- 出版社/メーカー: 親和産業
- 発売日: 2015/11/10
- メディア: Personal Computers
- この商品を含むブログを見る
EPS12V電源ケーブル

CPUの近くにコネクタがあり、裏側から配線して右から取り出すケースなので少しだけ長さが足りませんでした。
650W電源で8ピン1本しか無いので、4ピンの方は挿していません。
OCや消費電力の大きいCPUだと必要ですけど、3700X程度では無しでも問題ないみたいです。
余裕を持たせる意味ではあった方がいいのですが。

オウルテック EPS12V用電源変換ケーブル 30cmOWL-CBPU061
- 出版社/メーカー: オウルテック
- 発売日: 2015/07/16
- メディア: Personal Computers
- この商品を含むブログを見る
MemTest86

ハンマーテストを除いて4Passしました。
DDR4-3200の32GBで3時間程でした。
メモリー関係の不具合は原因の特定が困難なのと、最終的に交換するしかないので初期不良交換できるうちに早めに1回チェックしておきたいところです。
大ざっぱなスペック比較
やっと本題です。
マシンを買い替える時は、どの程度の効果があるのか気になるものです。
高くてもそれだけの効果があれば買う価値がありますし、安くても期待した成果を上げられないなら無駄になってしまいます。
自作するときは他の方が書いているブログやtwitterなど、どの程度のパーツでどの程度の性能が出るかという情報は一つでも多く欲しいので、このブログも購入を検討している方が少しでも参考になれば幸いです。
何度も実行したわけではないので、目安程度に。
構成
| - | 旧 | 新 |
|---|---|---|
| CPU | Core-i7 3770 | Ryzen7 3700X |
| マザーボード | ASUS P8H-77-M | ASRock X570 Steel Legend |
| メモリー | DDR3-1600 32GB | DDR4-3200 32GB |
| ストレージ | Intel330 180GB*2(RAID0)Crucial MX500 500GB | WD Black SN750 1TBCrucial P1 1TB |
| グラフィックボード | Quadro M2000 | GeForceRTX 2070 |
| 電源 | Corsair 550W | Seasonic 650W |
消費電力(ワットチェッカーでシステム全体)
| - | 旧 | 新 | 差分 |
|---|---|---|---|
| アイドル | 65W | 80W | +15W |
| cinebenchR20(マルチコア) | 130W | 160W | +30W |
| cinebenchR20(シングルコア) | 85W | 90W | +5W |
| FF漆黒ベンチ | 150W | 280W | +130W |
ベンチ(1920x1080のデスクトップ高品質設定で1回のみの計測)
| - | 旧 | 新 | 差分 |
|---|---|---|---|
| cinebenchR20(マルチコア) | 1362 | 4561 | +3199 |
| cinebenchR20(シングルコア) | 289 | 493 | +204 |
| FF漆黒ベンチ | 5471 | 16814 | +11343 |
まとめ
性能面
性能は飛躍的に上がったのでこれでまた5年は使えるハズ!
特にマルチの性能と電力コスパは旧マシンと比べて凄いの一言。
消費電力
全体的にかなりの性能向上があるので、消費電力も少し上がっている感じ。
X570は消費電力が高いと言われているけど、この程度なら十分許容範囲。
アイドル時はもう少し消費電力落とせたら嬉しい。
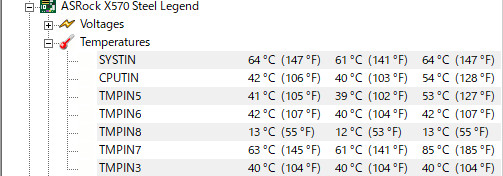
温度が高い箇所がある

ベンチなど負荷をかけると温度が少し気になる。
SYSTINとTMPIN7ってどこのセンサーなんだろう?
耐久性や安定性のためにもう少し温度下げたいなぁ。