unity1weekとは
Unity 1週間ゲームジャム | ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
月曜0時開始、日曜20時締切の1週間ゲームジャムです。
毎回お題が発表されるので、それに沿った(拡大解釈可)ゲームを作ります。
時間配分などは各自に任されているので、有給取るなどして1週間ガチでやるも良し、毎日少しずつ作って週末ブーストするも良し、ネタに走って短時間で片づけてもokなお祭りです。
日曜提出なので、自分の技術力やリソースとも相談しながらあまり複雑にならないようなゲームを作るというバランスも求められます。
時間オーバーしても提出できるみたいですが、この辺はルールなので極力守りたいところ。
今回は1時間オーバーして、さらに3時間弱オーバーで修正も加えました。
参加の記録
今回の目標
まだ2回目ですが、参加する際に事前に目標を設定しています。
今回の目標は
- arbor2を使うこと
- FSMでどこまで出来るか試してみること
- スマートフォン対応できる操作、アスペクト比にすること
- ネットランキング、SNS対応
を設定しました。
あくまで目標なので、挑戦したうえで失敗しても得られるものがあればokというゆるーい姿勢です。
今回作成したもの

https://unityroom.com/games/slidefloor
矢印の床に乗ると自動で運ばれていき、ゴールまで到達できればクリアというパズルゲームです。
最初に考えていたもの
最初に考えていたものは、紙風船のようなゆっくり落ちてくるボールに送風機を設置して風の流れでゴールまで運ぶというゲームでした。
- ドラッグ&ドロップで送風機の強さを決定しながら設置
- 送風機は一定時間で消える
- 強い力の送風機ほどエネルギーを消費する
- エネルギーは有限
- 複数ステージごとのタイムアタック制
という大ざっぱに仕様を考えた段階で、いざモックを作ってみようとすると問題が露呈しました。
ドラッグ&ドロップの操作は、小さなスマートフォンでは画面外に出てしまう。
PC上なら画面外に出てもマウスを引っ張れば問題ないのですが、スマートフォンではそうはいきません。
これでは画面端で送風機を設置する場合に、強さか角度の設定に制限がかかります。
そして画面が小さなスマートフォンではゲームエリアを小さくすると、今度は操作性や視認性の問題が出てきます。
ここで一旦参加を諦めましたが、辞書でflowの意味を再度調べたところ今回作成したゲームのアイディアが降ってきました。
arbor2の威力
今回、開発にはarbor2を使用しました。
FSMの便利なところと苦手なところを把握するためにも、なるべくコーディングをせずに作ってみることにしました。
実際、書いたコードはクラス3個、合計でも80行程度。
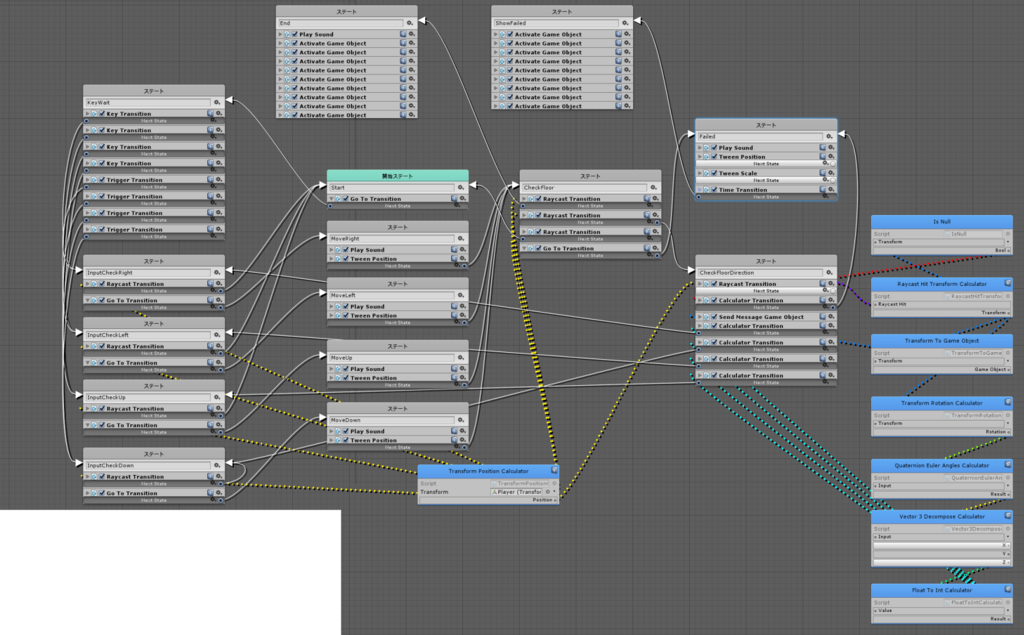
その反面、FSMはごちゃごちゃしました。

コーディングを減らした状態でも上手く切り分けするともう少し見やすくなるかもしれません。
コーディングを減らしたせいで、一つのFSMに集中して書かざるを得なかった部分があるので、結構密な結合になってしまっています。
再利用性が犠牲になっているので、これではFSMの利点が活かせず良くありません。
次回以降は、バランスの良いできるだけ疎結合なものを目指してみようかと思います。
arbor2の欠点
arbor2は基本的なパーツで構成されており、細かい部分は自分でカスタマイズする設計になっています。
ソース自体は全部付いてきますので、魔改造するなりして使いやすいように今後進めていこうと思います。
今回実装して、これは標準で欲しかったなぁと思うのが、(本当はあるけど探せなかった可能性もありますが)
transformからgameobjectを取得するcalculatorです。
public override void OnCalculate() { Transform transform = _Transform.value; if (transform != null) { _GameObject.SetValue(transform.gameObject); } }
また、calculatorがVer2から追加されたためか一部固定値のみ入力を受け付けるbehaviourがあるので、ここは本当に必要なのか、回避方法があるか、もう少し勉強してからフィードバックしてみようかと思っています。
モックを作るうえでコードをあまり書かずにノード接続だけでざっくりと作りたいのですが、if文や定数値に相当するノード(calculator)が無いのでこの辺は公式のコンセプトとは異なるので自前で拡張する必要がありそうです。
FSMの限界
UE4のような開発環境によるノードコーディングとは違うので、リフレクションを多用するために速度面の問題が出る可能性があります。
特にモバイル向けなどの非力な環境では注意が必要です。
ですので、モックはFSMでさくっと作って、それをスクリプトに落とし込む。最終的に速度面の問題が出るようなら手動カスタマイズするか、機械的にリフレクションを解消したスクリプトを生成するようなマクロを組むなどが必要になるでしょう。
この辺りは開発コストや求められる品質と天秤にかけることになりそうです。
総括
今回の開発、最終的な作業時間はトータルでは20時間くらいになりました。
arbor2の習得とグラフィック素材の作成などに大半の時間を取られてしまったので、予想より少し長めに時間がかかってしまった印象です。
また、今回目標に挙げていたネットランキングとSNS対応はできませんでした。
ゲームの内容を変更したのでしょうがない部分はあります。
個人開発だと開発速度が早いと大きな武器になります。
小さなプロジェクトをサクサク回すためにも、FSMは十分な武器になると感じました。